How to Draw 2 Point Perspective - Indoor | NID | NIFT | UCEED | JEE BArch | NATA | BFA - 2022 - YouTube
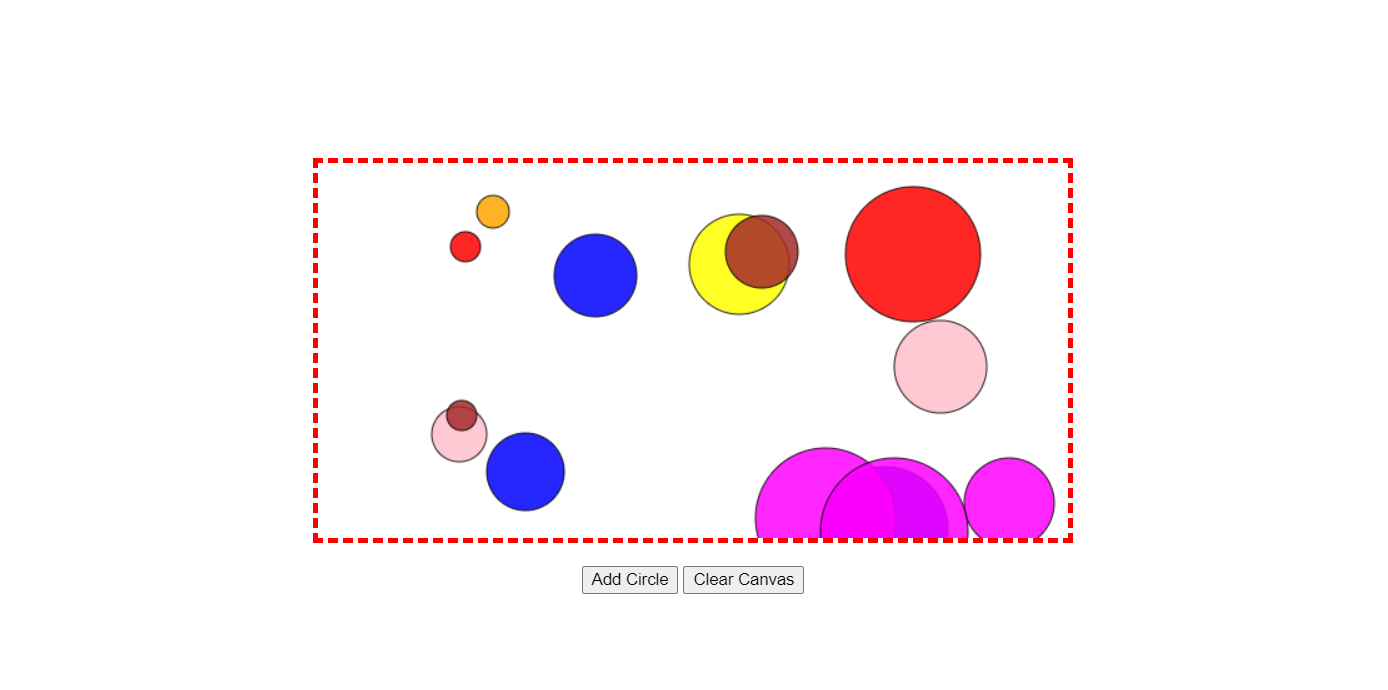
GitHub - LemonPi/drawpoint: Abstracting drawing on a HTML canvas with points and operations on points

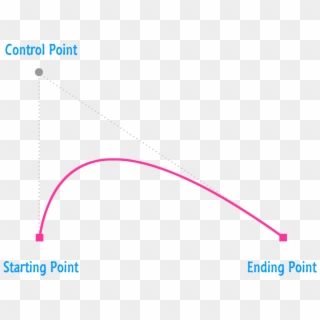
Android Canvas Draw Curved Line Example Circle By Mouse - Starting Point Ending Point, HD Png Download - 825x614(#6896905) - PngFind









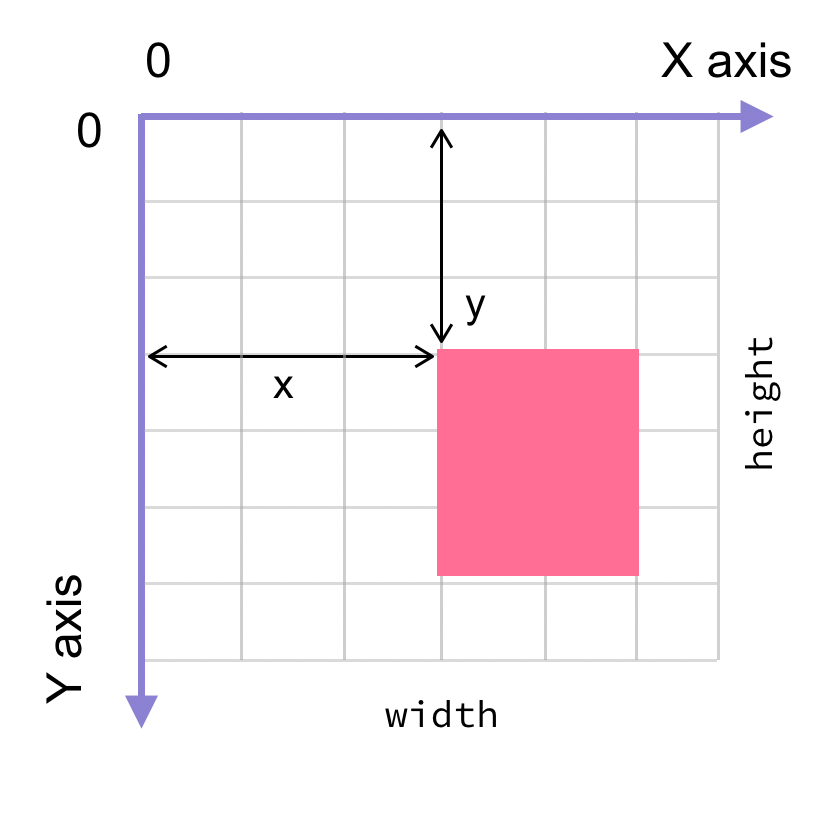
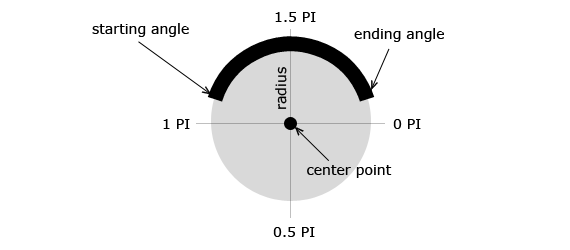
![Draw Arc, Quadractic and Bezier Curve in HTML5 Canvas - [Basics] - Techglimpse Draw Arc, Quadractic and Bezier Curve in HTML5 Canvas - [Basics] - Techglimpse](https://techglimpse.com/wp-content/uploads/2013/11/arc-html5.jpg)